js map函数的用法
- map()方法只能应用于数组遍历。如果想要遍历对象,可将对象转化为数组对象再其进行遍历。
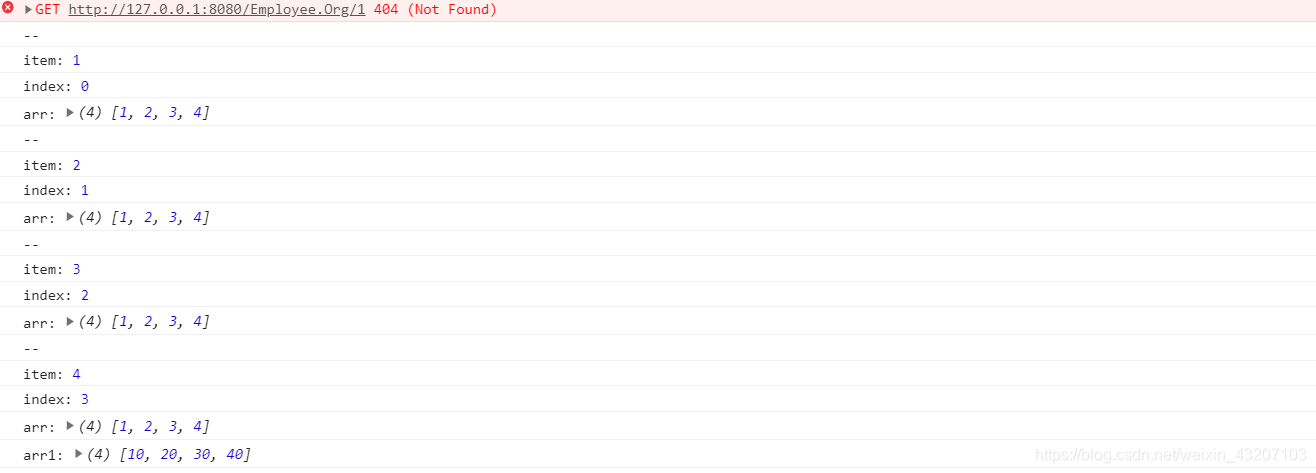
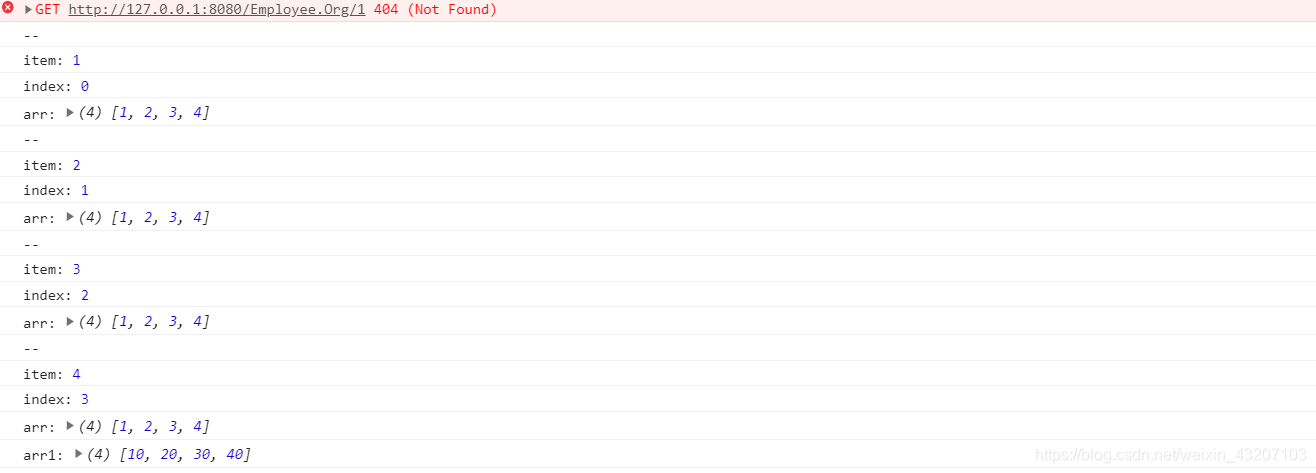
- 输出结果:


运行结果图:

见链接:https://www.cnblogs.com/csji/p/13558221.html。
见链接:https://blog.csdn.net/bbj12345678/article/details/106741758

会出现相应的版本号,说明已经安装好了。
见链接:https://blog.csdn.net/qq_45011985/article/details/105566648


等待加载完毕,我们再输入 yarn run start 运行即可。
待更新。